(This was written in January 2015, and may not work if Blogger has changed things).
How to Change the Font of Page Tabs in Blogger Blogs
(by restyling the font family, size, boldness, style and color, using the CSS font properties)
- For this, you'll need to edit your blog's HTML - go to Dashboard | Design (previously Layout) | Edit HTML. Before editing, it's advisable to always backup your template completely, by clicking Download Full Template.
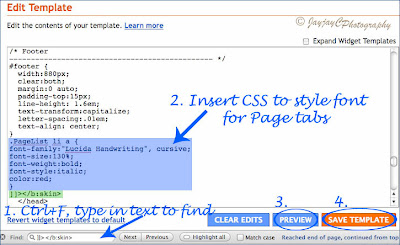
- Next, use the browser's search function (press Ctrl+F keys) to find this code (copy and paste into the search box): ]]></b:skin>
- Then, insert by copy and paste the following CSS (cascading style sheet) font properties above that:
.PageList li a {
font-family:"Lucida Handwriting", cursive;
font-size:130%;
font-weight:bold;
font-style:italic;
color:red;
}
(Note: the above is just an example, you can change the values of the font properties to your preference. You can refer to W3Schools and W3C on styling fonts and colors)
- Finally, click Preview to see your changes. If satisfied, hit Save Template and you're done!

















































Hi! First, I would like to thank you for this super easy blog post about changing the font of Blogger tabs. But, it seems that I cannot adjust the font size no matter how much I change the value...What can I do to resolve this problem? Thank you so much! :)
ReplyDeleteHi Patricia, did you know that I couldn't reply to your comment via email (you are a no reply commenter). Anywho! Do you have a customized template? What is your blog address?
ReplyDeleteHi! Very sorry for that, I must've missed changing the setting. Yes, I do have a customized template and here is the blog address: aselftaughtfreestyler.blogspot.com
ReplyDeleteThe font size in question is located right below my photo on the sidebar.
I hope by the time that you see my reply, I have already fixed my no-reply situation. Thank you so much for taking the time to help me. Have a great day ahead!
Hello! No problem at all. I checked out your blog and it is really adorable! I love your writing style too.
DeleteIn regard to your font size under your photo where it says "About the Self-taughtFreestyler", what I would do to make it easier is to create an image and then place it in the sidebar with the link to the about page. That way you can control exactly what you want it to do. That is what we did here at The Blog Guidebook....most of our titles (above the fold) are created in Photoshop or another design program like PicMonkey and then added as in image. Hope this helps. I will still be looking for an answer to your problem too!