UPDATE MAY 2012 - PICNIK IS NO LONGER IN SERVICE. WE WILL BE REWRITING OUR TUTORIALS USING OTHER RESOURCES. THIS TAKES A BIT OF TIME SO WE HOPE YOU WILL BEAR WITH US. THANK YOU FOR YOUR PATIENCE. DON'T FORGET TO TRY PICMONKEY.COM!
It's always fun to change things around for the holidays! Here's a hopefully simple technique to make a header (banner) for your blog!
Ability: Intermediate
1. Open a free account with Picnik. (Picnik is now defunct. We are searching the web for other sites you can use to create your headers and banners for free). Try PicMonkey.
2. Upload three or four images (these can be photos or free images from great sites like The Graphics Fairy) from your computer that you would love to use in your header/banner. There is also a Facebook button where you can use photos that you have loaded on Facebook! Here are our three photos for the banner:
 • You may edit any of the uploaded photos using Picnik's extensive editing section, including cropping. Some fun things to change would be colors, sepia, black and white, "stickers", and add frames or special finishes. Click on the Save & Share tab and save these to your computer.
• You may edit any of the uploaded photos using Picnik's extensive editing section, including cropping. Some fun things to change would be colors, sepia, black and white, "stickers", and add frames or special finishes. Click on the Save & Share tab and save these to your computer.
If you'd like to use the premium settings you can upgrade to a paid membership.
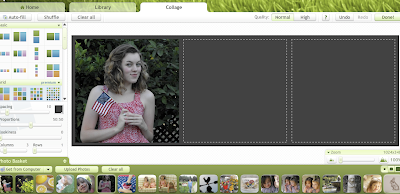
3. Next step, click on the Home page of Picnik. Then find Create Collage.
• This will be where you start creating your banner. You can use two of the pre-made collages as a banner for your blog. You may add as many boxes as you like, although we like three or four.
 • If you have a premium account, all the photos you uploaded to Picnik will show across the bottom of the page. You can drag and drop those photos into the boxes of the collage, or rearrange as you like. You can also move the photos inside the boxes either up and down or left and right to place them exactly.
• If you have a premium account, all the photos you uploaded to Picnik will show across the bottom of the page. You can drag and drop those photos into the boxes of the collage, or rearrange as you like. You can also move the photos inside the boxes either up and down or left and right to place them exactly.• When you have the photos placed where you want them, click Done.
4. Your new collage will then be in the Create tab (if it's not, click on Create). Here you can add fun frames for the season, seasonal stickers or googly eyes or beards. Lots of fun add-ons to choose from.
5. Next, click on Effects just below the Tab bar. Here you will find many more effects for your new banner: shadowing, brightening, and on and on. Some favorite effects are Matte, Gritty, 1960s, Cross Process, and Pencil Sketch, to name a few. Play around with them until you find one or several you like. You can always click the Undo button in the upper right hand corner to go back if you don't like what you've created.
6. Next, click over to Text. Here you will add your Blog Name and any other pertinent info you would like to see. There are many fun fonts to use. It takes a bit of trial and error to figure out all the buttons etc., but the end result can be great! Don't forget to change colors, or fade in and out to make it perfect for your banner.
• When you have it exactly right, click Save & Share.
7. Create a File Name, such as MyNewBanner.png
• Change the Dimensions to 900 by 300 (or the size your prefer)
• Change the file from .jpg to .png
• Click "Save to Computer"
8. You can now upload to your blog. Make sure to click Shrink to Fit when you are uploading. Hope this has been a helpful tutorial for you! (If any portion is unclear, please email us and we'll attempt to clarify!)
Click HERE to learn how to make a sidebar button for your blog.
Click HERE to learn how to make a sidebar button for your blog.
Here's one we created:
 |
| See full size? Click image. |
















































Thank you SOOO much for posting this information! I have been wondering how in the world I was going to make a decent banner...now I know!
ReplyDeleteLisa
What great tips!!! HHL
ReplyDeletethanks so much for posting this handy tutorial!!!!!
ReplyDeleteI've recently been trying to Google some of this kind of stuff, or having someone else do the sizing, picture rearranging for me. thanks a bunch!!
I used this to make my header. I love their website!
ReplyDeleteSo cute! Love Picnik!
ReplyDeleteGreat post!
ReplyDeleteI'm not naturally a "computer person"...most of how my blog ended up looking came from alot of trial and error...and googling "how to's"
Very nice.
a.
THANKS! LET US KNOW SPECIFICALLY WHAT OTHER THINGS YOU ARE LOOKING FOR HELP WITH...WE'LL TRY TO HELP!
ReplyDeleteKEEP BLOGGING!
Thank you so much; found you through The Paper Mama. I just made my blog a nice fall/autumn header using your tutorial. Thanks again!
ReplyDeleteOMG, I am so happy with this tutorial. I made a fabulous new header for my blog. Thank you!
ReplyDeleteyou have shared such aan important thing..very useful..i will try very soon..thanks a lottttttttt
ReplyDeleteYeah it worked - thank you for the help!! http://cfarnan.blogspot.com/
ReplyDeleteThat is so helpful - I've been looking at my blog and feeling very jaded, now I shall go transform it! Thank you x
ReplyDeleteI just wanted to say THANK YOU! I have been struggling with making a new blog header for months, and your tutorial solved all my problems. By the way, my new header looks so fantastic, that I mentioned your tutorial in my post. Thanks again!
ReplyDeleteThanks so much! I've been looking for help with creating a banner. The picnik site is just simple enough that I can actually use it (and the same isn't true for Photo Shop). Cheers!
ReplyDeleteI just watched your beginner blogger video on Vimeo and now read this banner post. Thank you so much for all of your information. I've been blogging for a little over a year but I see I have sooo much to learn. It's so easy to follow! I will be checking back on your site frequently. Thank you for geting me excited about improving my blog again!
ReplyDeleteBefore I found your site I had already created the "banner" in Picnik, but everytime I try to add it to my blog its so teeny tiny. I have tried saving it in picnik as a bigger size, but nothing works to make it bigger. Any help would be greatly appreciate!!
ReplyDeletethehandmadehomemaker.blogspot(dot)com
Ok, I got it bigger by removing the title on blogger, but now everything is blurry :(
ReplyDeleteKrista,
ReplyDeleteDid you change the dimensions to 900x300 or so? And save it as a .png file not a .jpeg. That will help with the blurriness.
When you are uploading your banner make sure you don't click the shrink to fit option...
Thank you for the advice :) I figured out that there is a glitch on blogger.com and many many people are having this problem right now....hope it's soon fixed!!!
ReplyDeleteI did it!!! THANK YOU SOOOO MUCH.. I have been trying to do this for two years. You made it so easy!
ReplyDeleteWOW, I can't even believe how easy it was with your instructions....Thank you, Thank you! This is wonderful for new bloggers to have this resource. I will help others just starting out by linking back to you. Andrea
ReplyDeleteThis is one of the most helpful and fabulous tutorials I've come across. I've been trying to give my blog a more creative look and feel since I started it, and your tutorials, along with your very inspirational website, have been just the ticket! Thank you for sharing this wonderful information in such an easy-to-follow way!
ReplyDeleteI created a banner from your tutorial. I love it, the only thing is it seems a bit small? why doesn't it go across the whole top of my blog? or at least be centered? hopefully you can help me! thank you....! check it at www.themacuilfamily.blogspot.com
ReplyDeleteThank you so much. I agree with Rachel, why can't I get my banner centered or move it around?
ReplyDeleteI am having the same problem with the width. I used to be able to get it to span the width of the blog, but now it's more to the left.
ReplyDeleteThank you very much for this tutorial! I am very pleased with the results and it was user friendly!
ReplyDeleteVery interestng tutorial, thanks :-)
ReplyDeleteI just found this!
ReplyDeleteEven though the post is a bit old, it is still very much appreciated. I am new to blogging, but this helped out a ton.
Just wanted to say thank you!
Wow, that's really cool! I never heard about Picnik before, but it's nice!
ReplyDeleteCheck the headers I've created if you have time :)
My blog headers
I just stumbled over here and was getting super pumped about making a new header for my blog and dang it Picnik is over :( At least that's what showed up when I tried to open it up!
ReplyDelete