Want to post larger images? First you need to widen your layout to post larger photos. If you need help doing this, and use one of the original layouts from Blogger (not the super new designs they offer, see THIS video).
Here's how to do it in both editors in Blogger. To change your Post Editor, click on your Settings Tab, and under Basic, scroll down until you see Global Settings. Select your editor from the options:
OLD EDITOR:
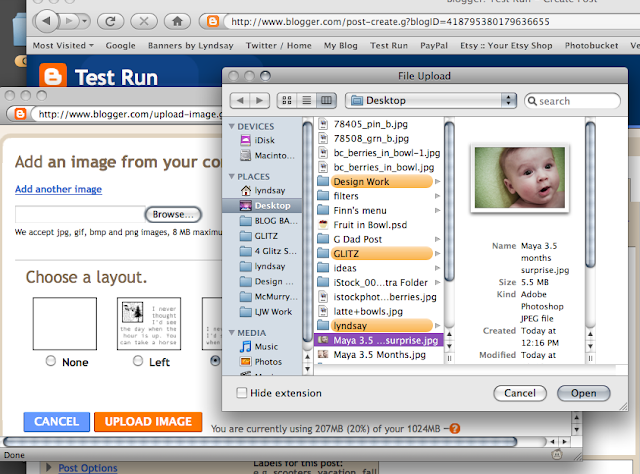
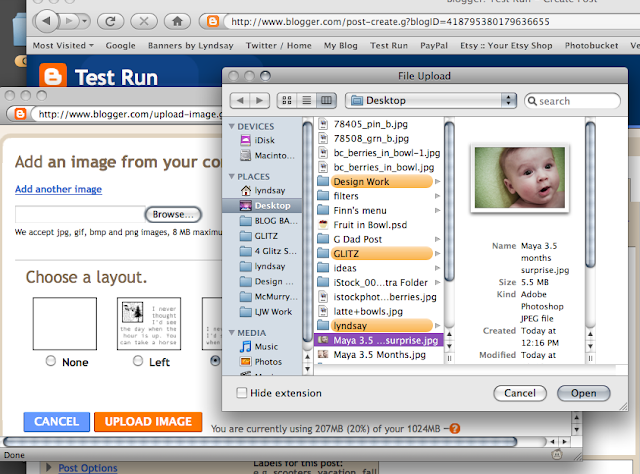
1. Upload the photo you would like to post. (I select "Center" under Layout, and "Large" under Image Size.)

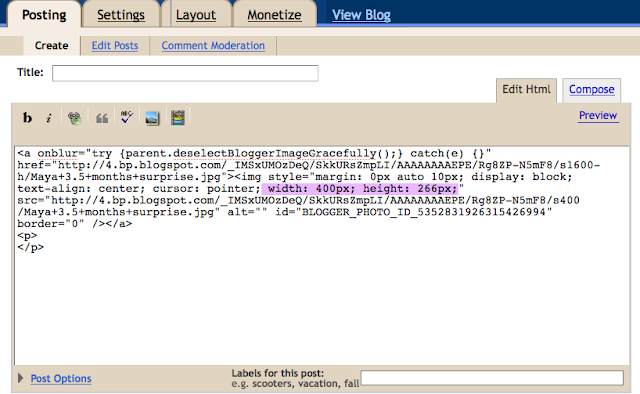
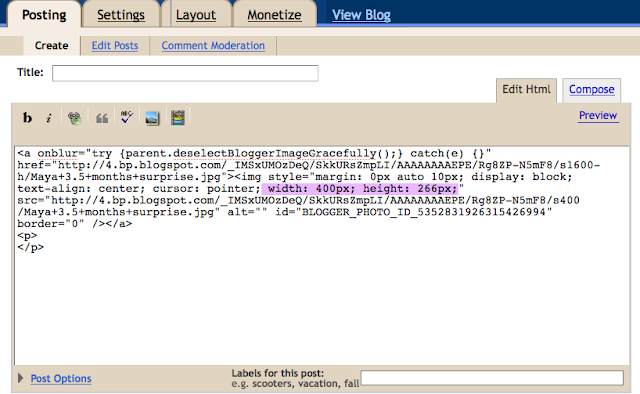
2. From your Posting window, select the "Edit HTML" tab. Find your width and height(highlighted in purple below) and delete it (including the semi-colon but not the quote marks).

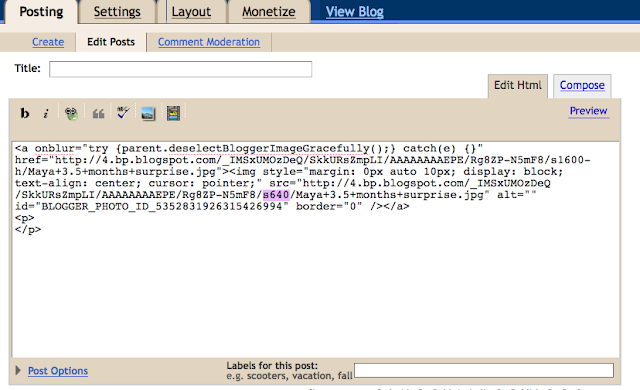
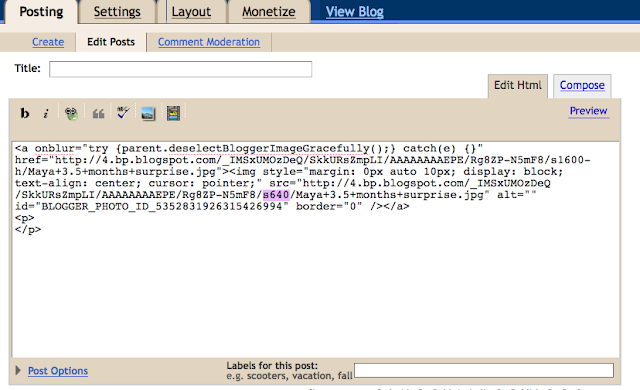
3. Then find the setting that says "s400" and change it to "s640." For whatever reason, 640 is the magic number. Make sure it's set to that!
 4. Click back on the "Compose" tab and you'll see your photo is larger!
4. Click back on the "Compose" tab and you'll see your photo is larger!

2. From your Posting window, select the "Edit HTML" tab. Find your width and height(highlighted in purple below) and delete it (including the semi-colon but not the quote marks).

3. Then find the setting that says "s400" and change it to "s640." For whatever reason, 640 is the magic number. Make sure it's set to that!
 4. Click back on the "Compose" tab and you'll see your photo is larger!
4. Click back on the "Compose" tab and you'll see your photo is larger!____________________________
UPDATED EDITOR:
If you prefer to use the Updated Editor, and you'd like to post larger images to your blog, it's very simple.
The nice thing about the Updated Editor is that it allows you to post images in an "extra large" size. Just make sure you're under the Compose tab, then select the image icon (tiny landscape) from above the compose window. Select your file, and once the image has loaded, click the extra large size.
However, if you have an even larger main column (such as a photoblog), and you'd like really super duper large images, you'll have to do some HTML tweaking.
1. First, before uploading your image, you'll have to presize it to perfectly fit your template (the posting space). You can presize your images for free on Photobucket or Flickr, if necessary. All of Beautify My Blog's stretched, or wider layouts, are 650 px wide.
2. After uploading your image to the blog post under Compose, click the Edit HTML tab. You'll see the block of the image's HTML.
Find and delete the height tag. It will look something like: height="428"
3. Now, change the width value to the width of your presized image. It will look something like: width="640" For example, if you have a large posting space, you'll need to change it to that exact amount, like "900."
*Note: You can find the size of your posting space in your HTML tab. It's called "Main Wrapper" and looks like this:
#main-wrapper { width: 780px; <---------- size to replace "width value" float: left; margin:50px 0px 0px 0px; word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ }
Publish the post. Your image should be the correct, full size.
*Note: You might need to choose "Left" alignment to get the images to fill the column correctly.


















































No comments:
Post a Comment
Comments are how we stay connected as bloggers. Let us know how you feel and we'll return the favor...stay calm and blog on!!! And guess what? You'll never find Word Verification on our blog...it gets kind of annoying when you can't read what WV wants you to verify right?
Note: Only a member of this blog may post a comment.